“DI COME” DIGITAL
ISEF Torino
Case Study
Specifiche del progetto
La commissione prevedeva la realizzazione del nuovo sito web per il centro sportivo ISEF di Torino. Imperativi di progettazione la responsività del sito e la modernizzazione delle grafiche, nonché un adeguamento dei contenuti con un’impostazione più accessibile.
Nuovo Modello Grafico
Responsive Design
Layout Funzionale
Team
Daniele Monchiero
Fabio Moriondo
Categories
Web Design
Link

PROCESSO CREATIVO
Con l’imperativo di dover rimodernare l’intero sito, abbiamo analizzato il precedente sito web del centro sportivo riscontrando una realizzazione custom fatta a mano, ma statica (solo HTML e CSS) con una parte dinamica solamente per la sezione news e in generale poche informazioni sui corsi o sulle proposte del centro.
L’obbiettivo era quello di permettere al cliente di poter aggiornare in liberata i contenuti del proprio sito, così da poter garantire alla sua clientela un portale “utile” e funzionale da poter visitare quotidianamente per avere tutte le informazioni necessarie.
L’impegno grafico si è focalizzato sul rendere tutto più attuale, colorato e dinamico.
Mission Grafica
L’immagine coordinata e il layout dovevano essere molto dinamici e “slanciati” enfatizzando il carattere sportivo!
Frontend
Il sito web è stato progettato su base Bootstrap e prevedere molteplici tipologie di contenuti differenti tra loro ma con un impostazione ben definita e coordinata.
Backend
Il sito è progettato su base CMS Drupal, garantendo così un alta personalizzazione mantenendo però costi più ridotti.
Ogni sezione o blocco del sito è modificabile dal cliente tramite un’interfaccia personalizzata e semplice realizzata appositamente da noi.

User Experience Research
Per ricerca UX intendiamo l’analisi dei conenuti richiesti e ricercati dall’utente finale andando poi a ottimizzare ogni layout e ogni contenuto per migliorarne l’esperienza di navigazione e accessibilità.
Brand Redesign
Dando una nuova grafica coordinata tramite il rifacimento e la creazione ex novo di ogni singola pagina si mira a delineare una nuova veste grafica e immagine promozionale finalizzata a coinvolgere maggiormente il cliente finale.
Web & App Development
Tramite pannello di controllo il cliente può gestire ogni contenuto, dal più semplice al più complesso, tramite una griglia pre-impostata facile da modificare, con collegamento estero al gestionale già esistente e altre funzionalità personalizzate.
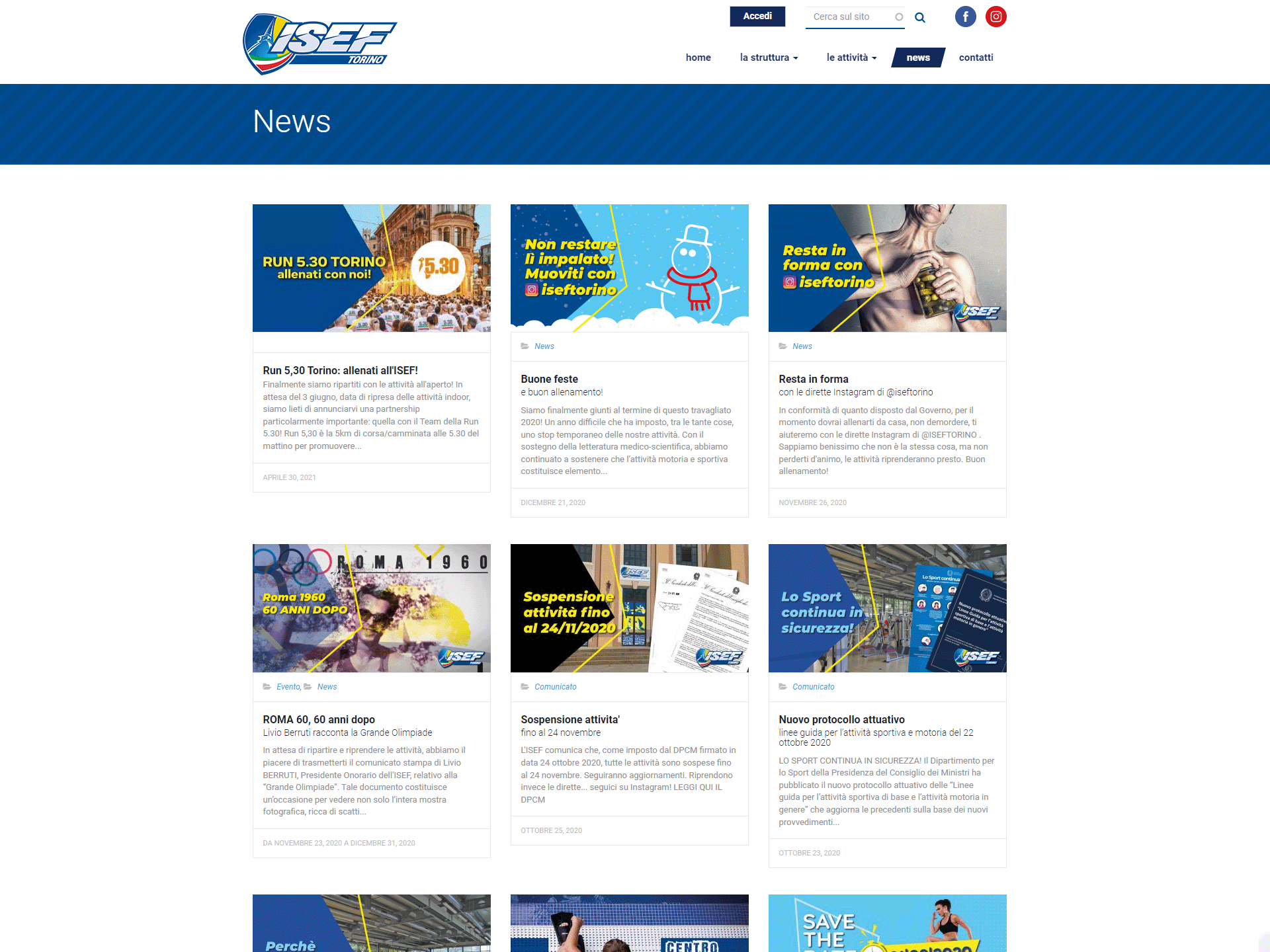
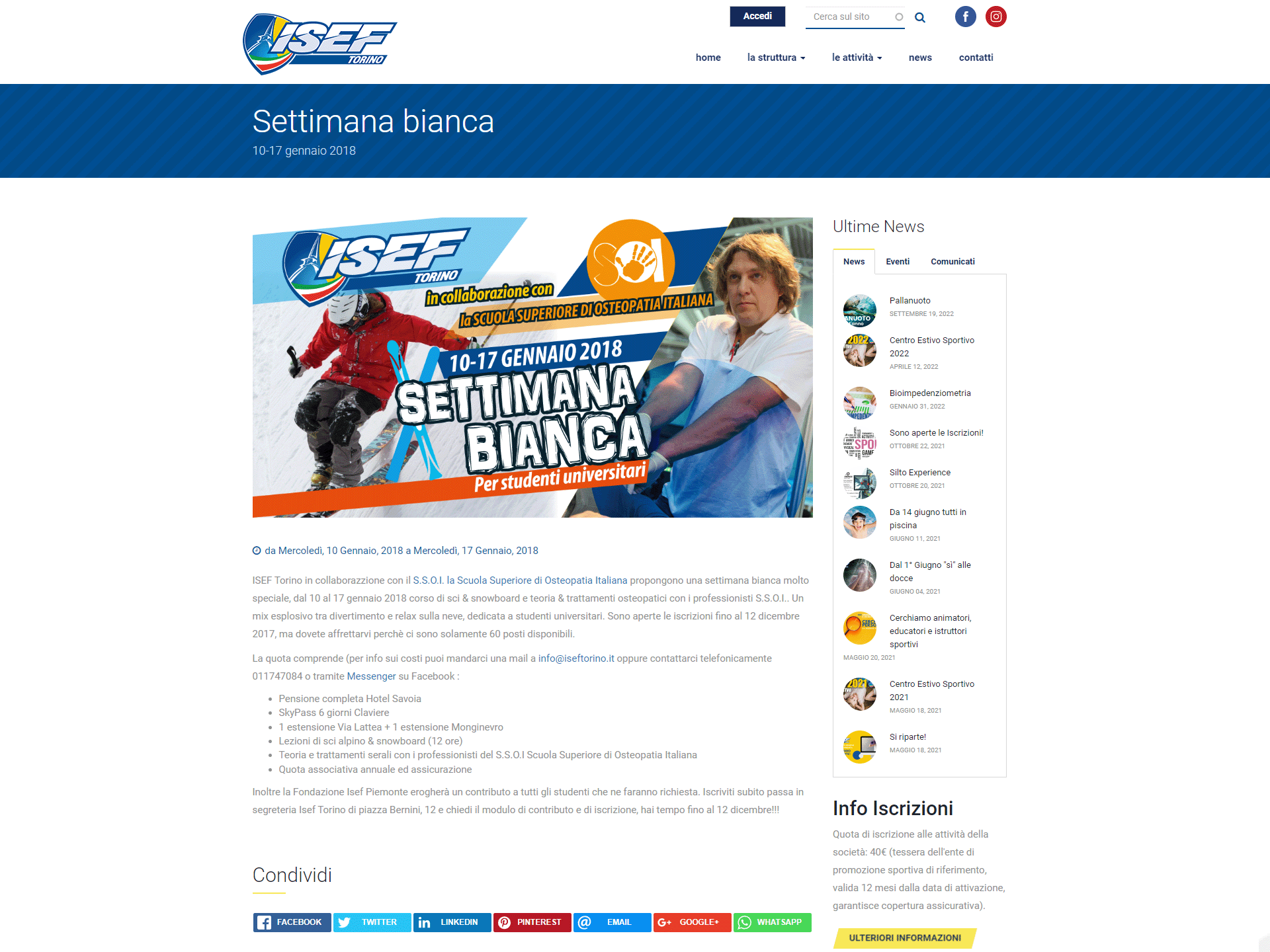
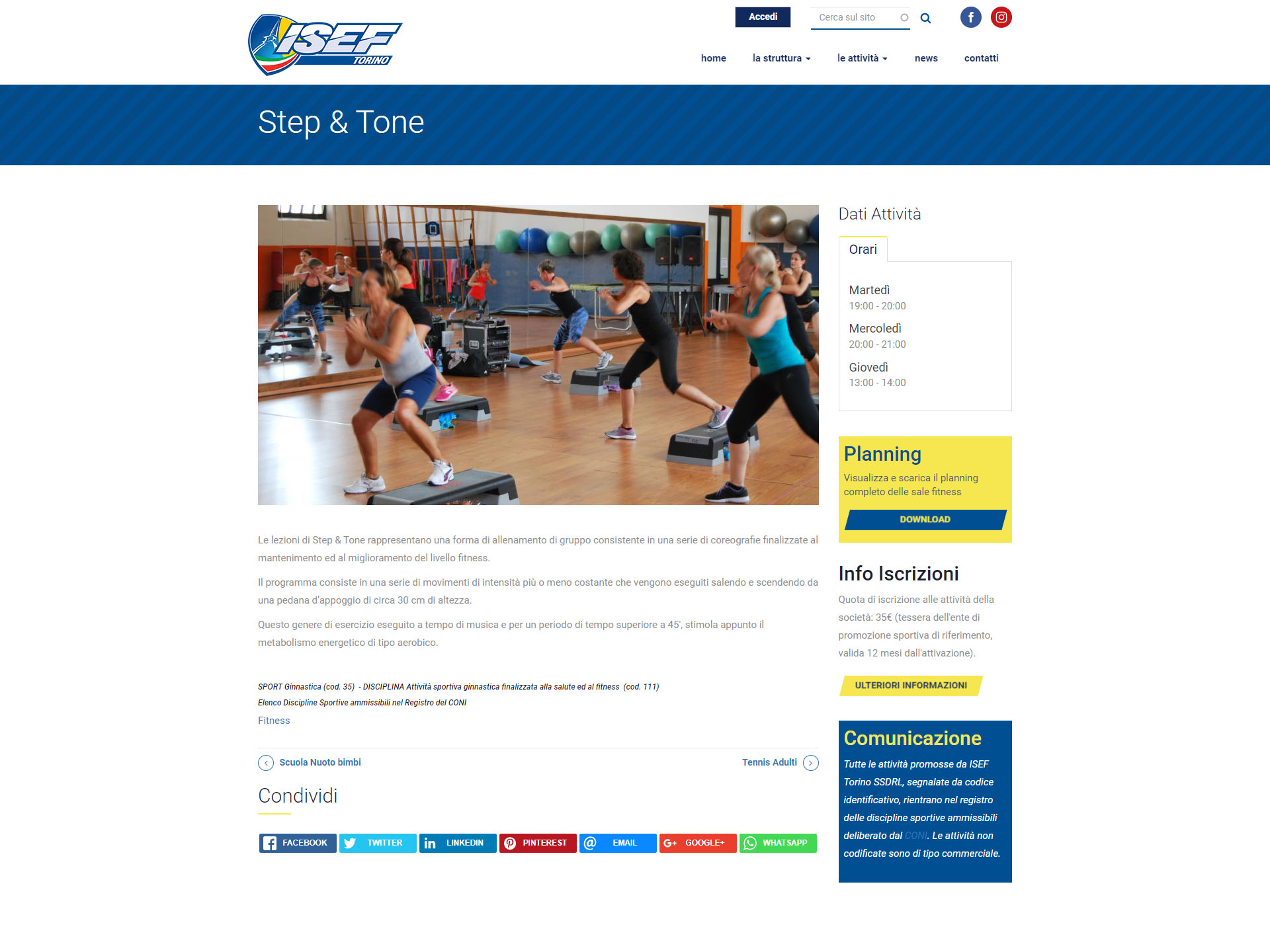
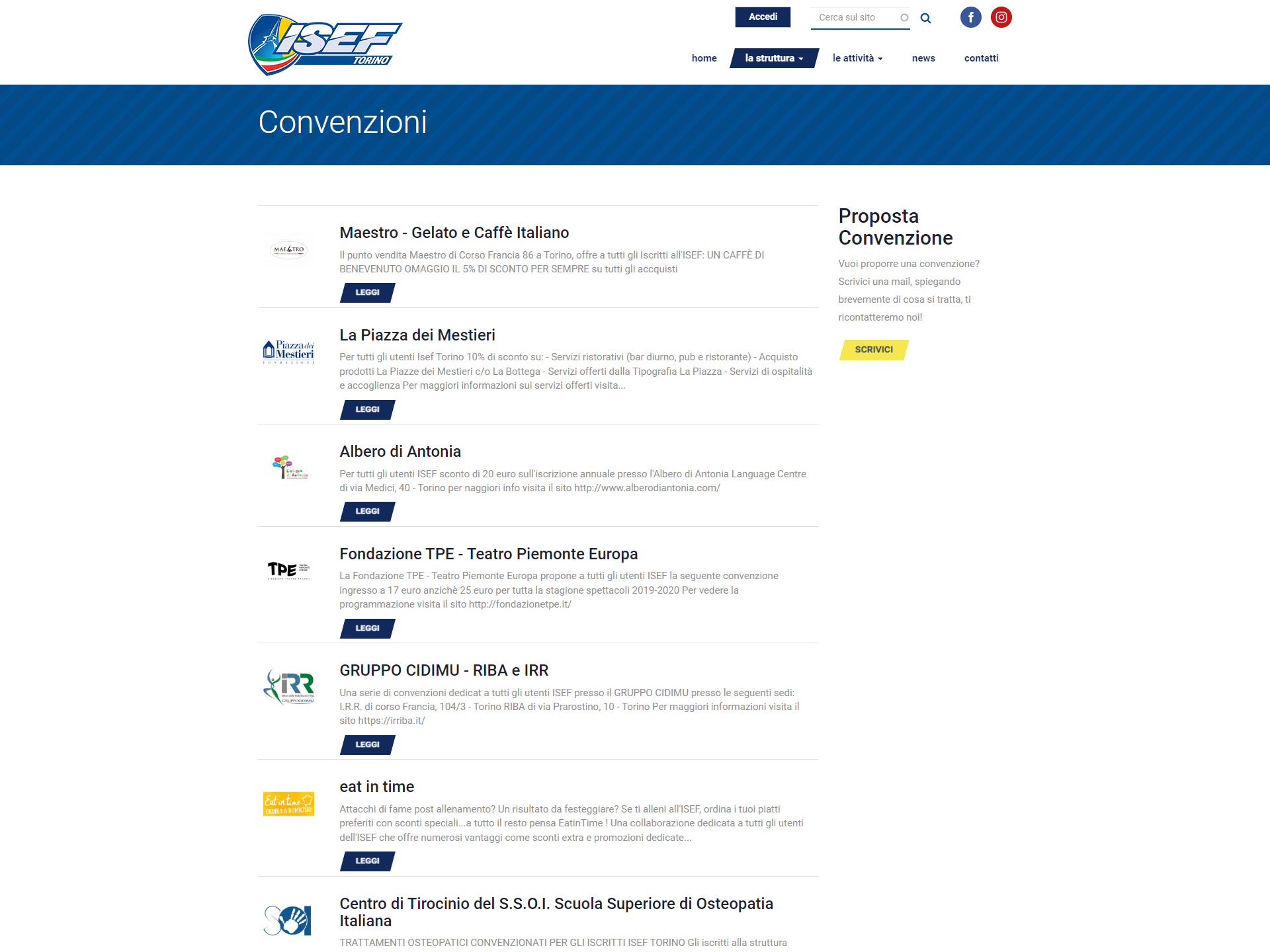
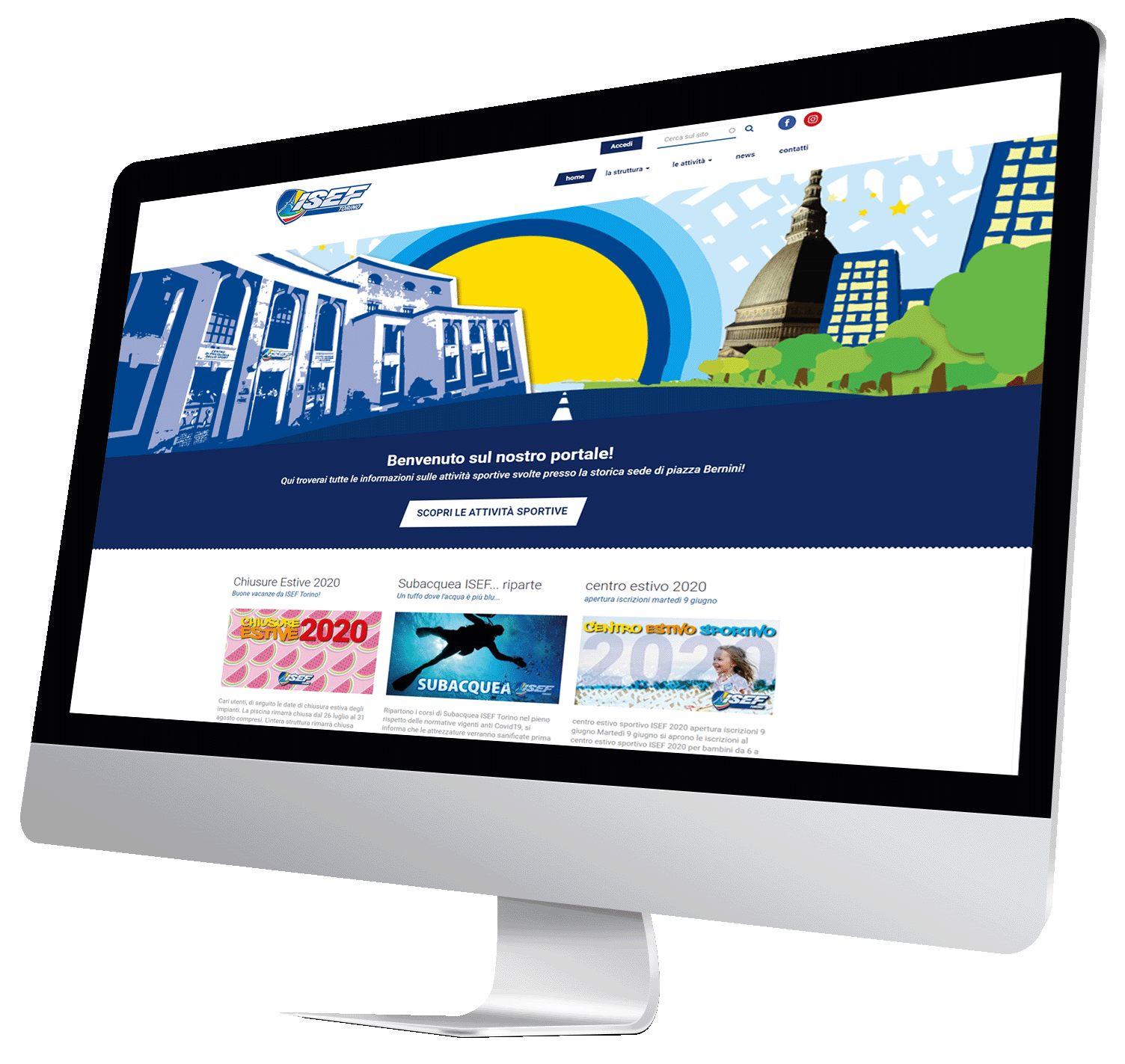
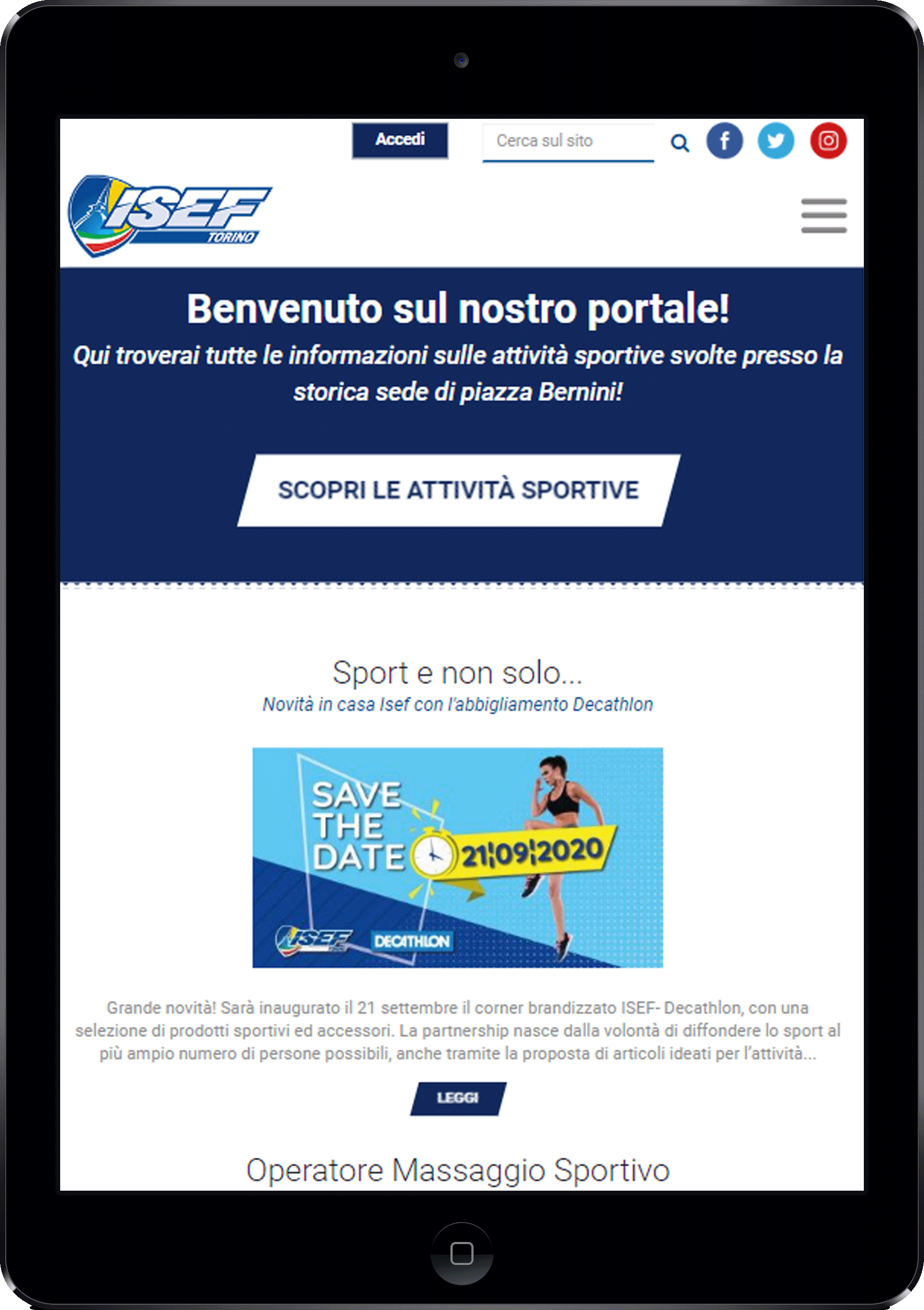
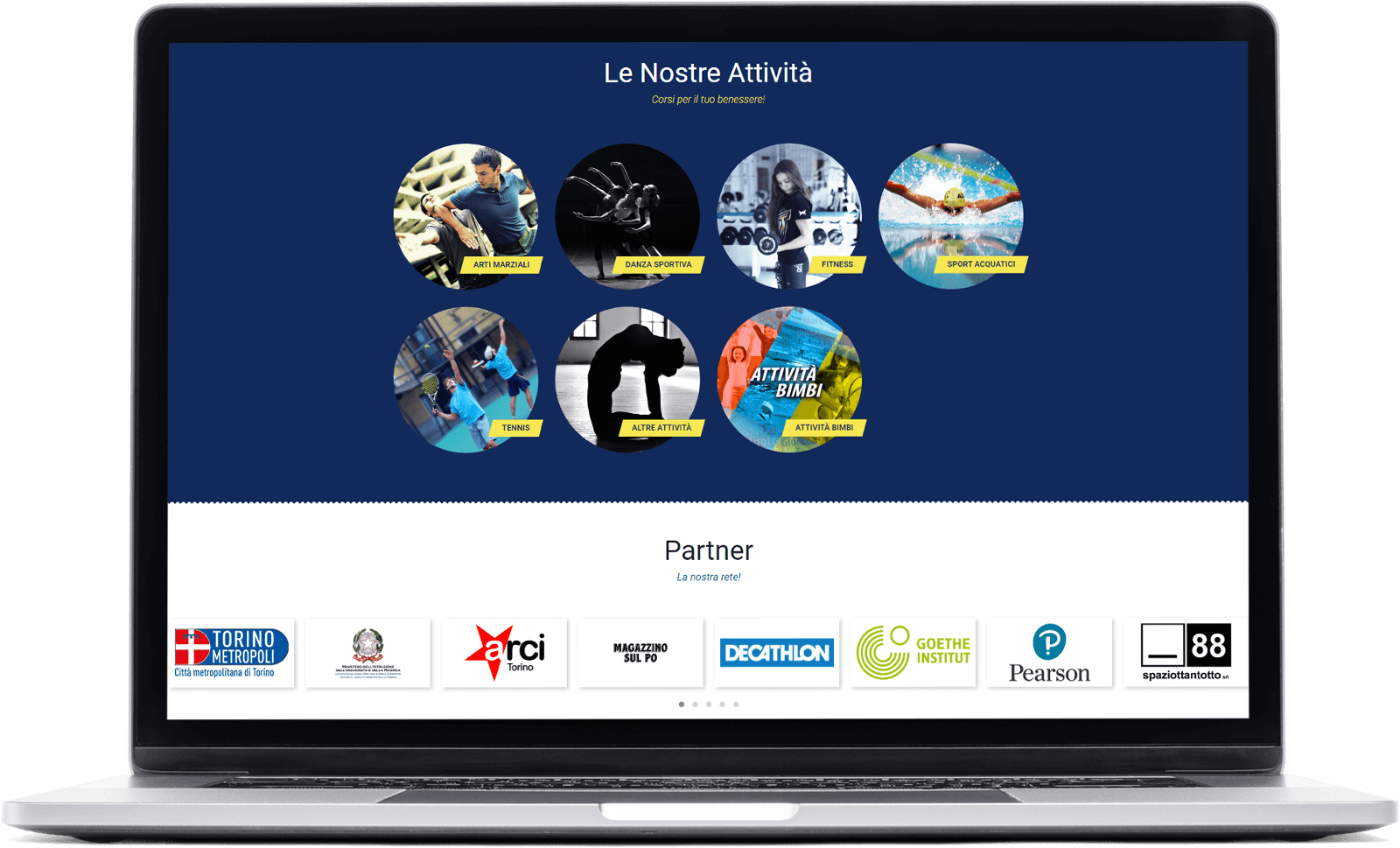
Gallery
Ecco alcuni screenshot del sito web per poter dare un’idea della struttura interna e della grafica disegnata appositamente per il cliente.

Ti piace quello che vedi?
Vorresti un preventivo mirato per il tuo sito web?
Compila il modulo qui sotto inserendo il tipo di attività e descrivendo brevemente che tipo di sito avevi in mente. Ti ricontatteremo per presentarti un offerta mirata!